👇👇👇👇👇👇
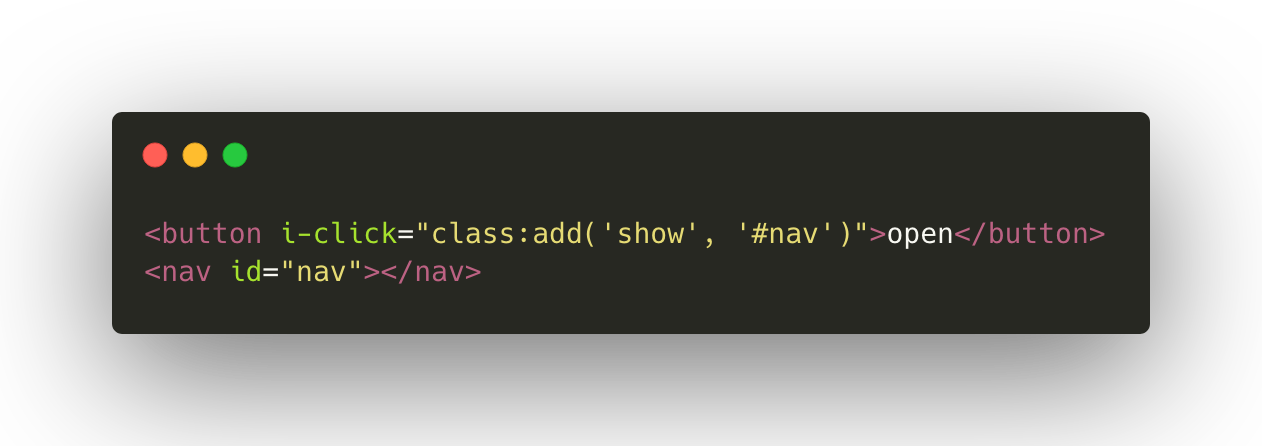
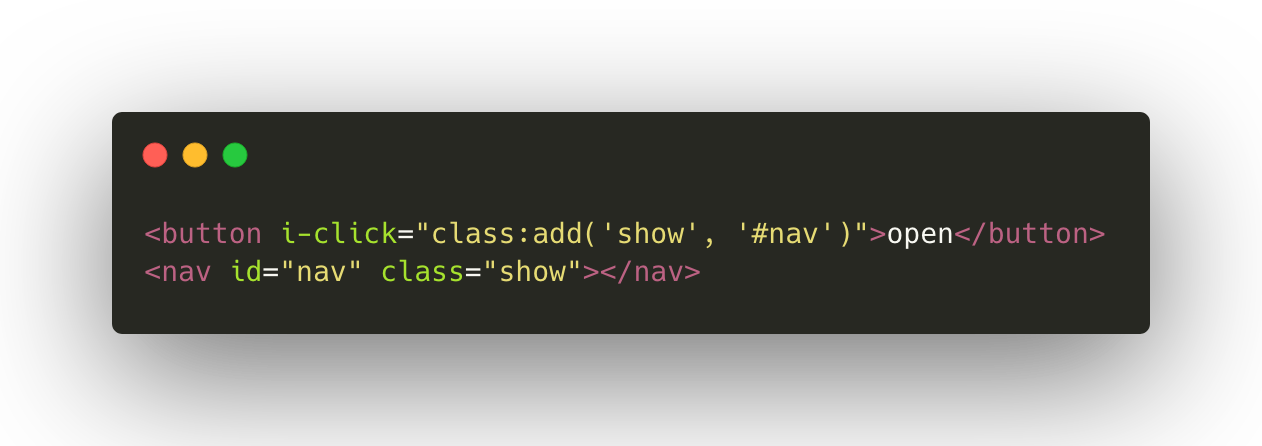
 Modify others 👇👇👇👇👇👇
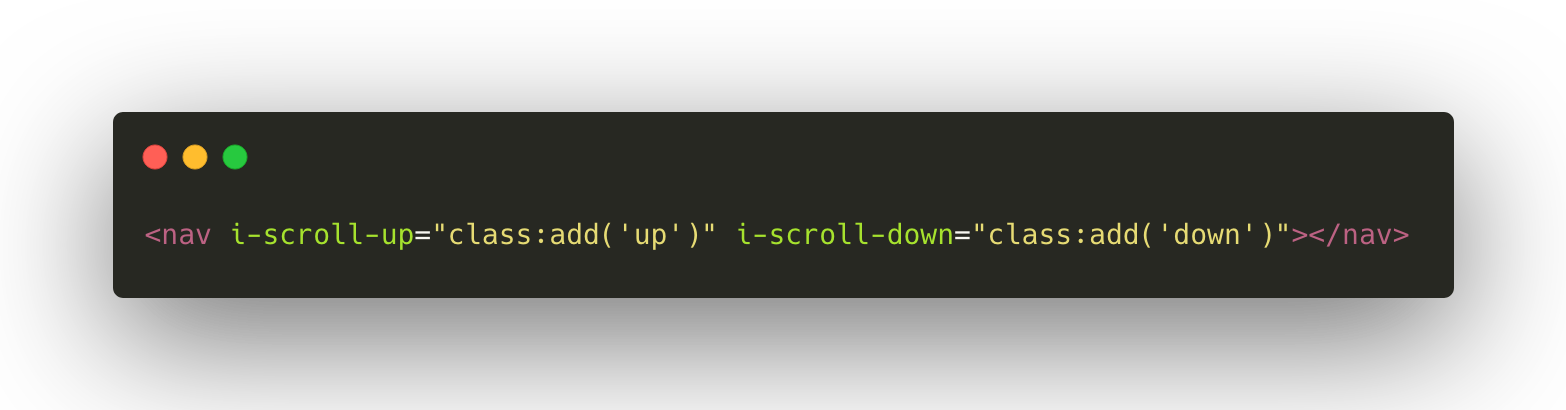
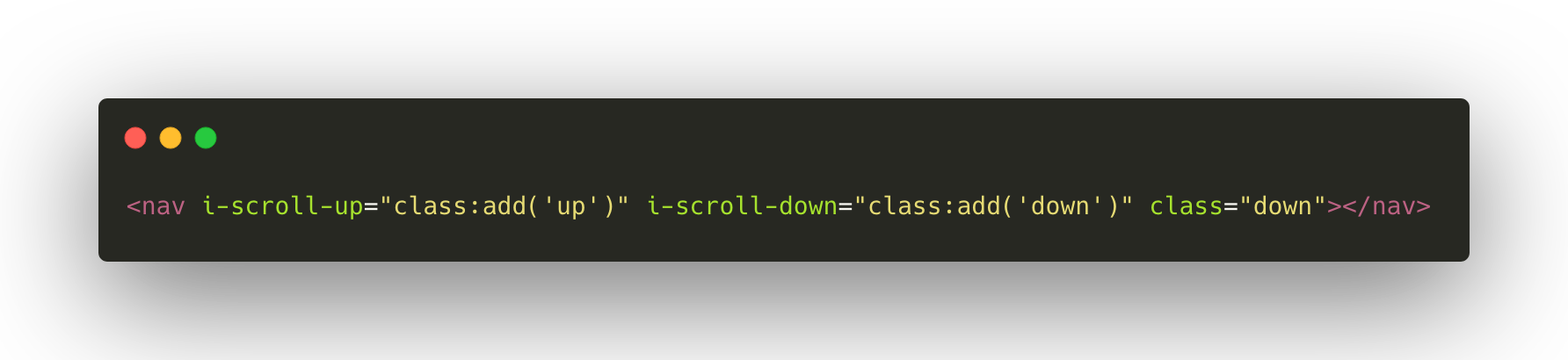
 Simplifies the scroll 👇👇👇👇👇👇
Scroll up  Scroll down  ## DEMOS [Click](https://codepen.io/androsfenollosa/pen/dyGdRVE) ## Documentation - [English](#user-content-english) - [Spanish/Español](#user-content-spanishespañol) --- ## English ### Install Add to your `` the following tag. ```html ``` ### Examples #### Click ##### Add the class `press` to `button` when the button is pressed. ```html ``` ##### Remove the class `press` to `button` when the button is pressed. ```html ``` ##### Switch the classs `show` to `button` when the button is pressed. ```html ``` ##### Add the class `show` to the `#nav` selector when the button is pressed. ```html ``` ##### Remove the `show` class from the `#nav` selector when the button is pressed. ```html ``` ##### Switch the `show` class to the `#nav` selector when the button is pressed. ```html ``` #### Scroll up ##### Add the class `show` to `nav` when the scroll goes up. ```html ``` ##### Remove the `show` class from `nav` when the scroll goes up. ```html ``` #### Scroll down ##### Add the class `show` to `nav` when the scroll down. ```html ``` ##### Remove the `show` class from `nav` when the scroll down. ```html ``` --- ## Spanish/Español ### Instalar Añade a tu `` la siguiente etiqueta. ```html ``` ### Ejemplos de uso #### Clic ##### Añadir la clase `apretado` a `button` cuando sea pulsado. ```html ``` ##### Quitar la clase `apretado` a `button` cuando sea pulsado. ```html ``` ##### Intercambiar la clase `apretado` a `button` cuando sea pulsado. ```html ``` ##### Añadir la clase `show` al selector `#menu` cuando sea pulsado el botón. ```html ``` ##### Quitar la clase `show` al selector `#menu` cuando sea pulsado el botón. ```html ``` ##### Intercambiar la clase `show` al selector `#menu` cuando sea pulsado el botón. ```html ``` #### Subir scroll ##### Añadir la clase `show` al selector `nav` cuando el scroll sube. ```html ``` ##### Quitar la clase `show` al selector `nav` cuando el scroll sube. ```html ``` #### Bajar scroll ##### Añadir la clase `show` al selector `nav` cuando el scroll baja. ```html ``` ##### Quitar la clase `show` al selector `nav` cuando el scroll baja. ```html ``` --- ## Development ### Install ```javascript npm i ``` ### Build ```javascript gulp ``` ### Watch mode ```javascript gulp dev ```