# FFNM (Front-End for the next master)

Simple utility to **avoid writing Javascript** when working with **classes**. It only takes up **1Kb**!
## DEMOS
[Click](https://codepen.io/androsfenollosa/pen/dyGdRVE)
## Documentation
- [English](#user-content-english)
- [Spanish/Español](#user-content-spanishespañol)
---
## English
### Install
Add to your `` the following tag.
```html
```
### Examples
#### Click
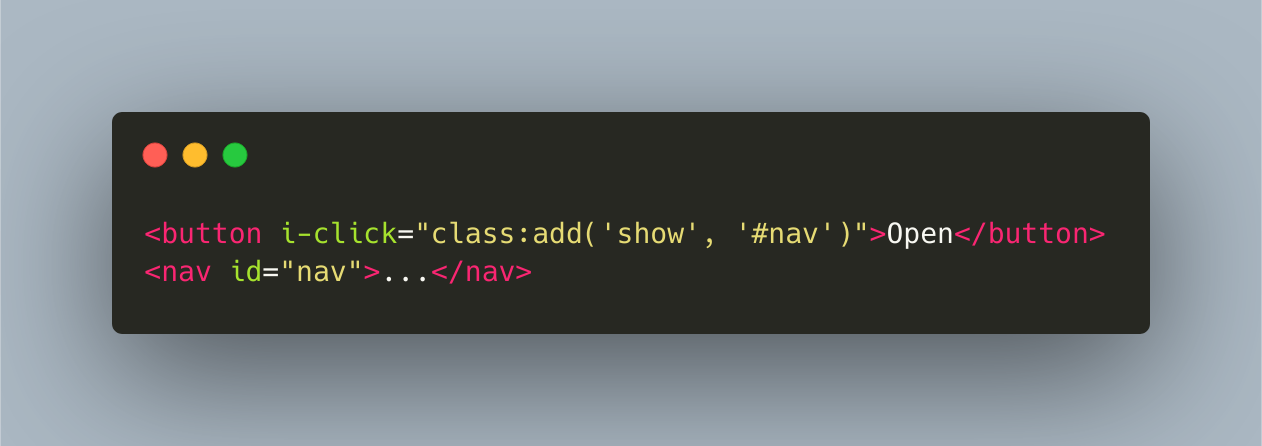
##### Add the class `show` to the `#nav` selector when the button is pressed.
```html
```
##### Remove the `show` class from the `#nav` selector when the button is pressed.
```html
```
##### Switch the `show` class to the `#nav` selector when the button is pressed.
```html
```
#### Classes without events
##### Add the class `show` to the `#nav` selector
```javascript
class:add('show', '#nav')
```
##### Remove the `show` class from the `#nav` selector
```javascript
class:remove('show', '#nav')
```
##### Switch the class `show` to the `#nav` selector
```javascript
class:toggle('show', '#nav')
```
---
## Spanish/Español
### Instalar
Añade a tu `` la siguiente etiqueta.
```html
```
### Ejemplos de uso
#### Clic
##### Añadir la clase `show` al selector `#menu` cuando sea pulsado el botón.
```html
```
##### Quitar la clase `show` al selector `#menu` cuando sea pulsado el botón.
```html
```
##### Intercambiar la clase `show` al selector `#menu` cuando sea pulsado el botón.
```html
```
#### Clases sin eventos
##### Añadir la clase `show` al selector `#menu`
```javascript
class:add('show', '#menu')
```
##### Quitar la clase `show` al selector `#menu`
```javascript
class:remove('show', '#menu')
```
##### Intercambiar la clase `show` al selector `#menu`
```javascript
class:toggle('show', '#menu')
```
---
## Development
### Install
```javascript
npm i
```
### Build
```javascript
gulp
```
### Watch mode
```javascript
gulp dev
```