aa414c266708f17686fea9829c8d37b8bdefc728
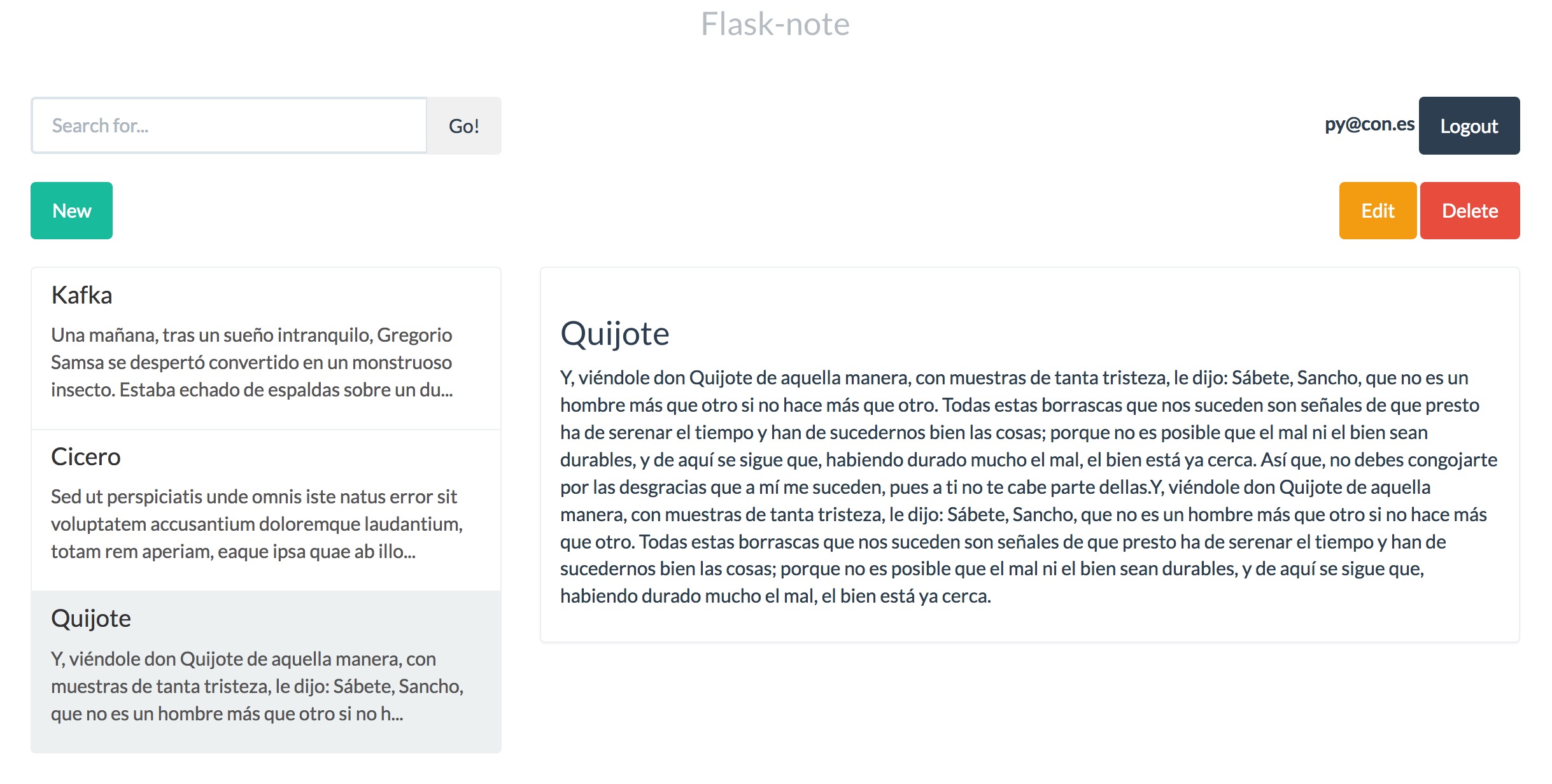
PyConES16: Flask-note (Clone of Evernote with Flask and Markdown)
Install
Flask
mkdir flask-note
cd flask-note
pip install virtualenv
virtualenv ENV
source ENV/bin/activate
pip install Flask
pip install markdownSQLite
OS X
brew install sqliteUbuntu
sudo apt-get update
sudo apt-get install sqlite3 libsqlite3-devFlask_sqlalchemy
pip install flask_sqlalchemyCreate Flask
Create app.py
from flask import Flask
from functools import wraps
app = Flask(__name__)
def login_required(f):
@wraps(f)
def decorated_function(*args, **kwargs):
if 'user_id' not in session:
session.clear()
return redirect(url_for('index'))
return f(*args, **kwargs)
return decorated_function
@app.route('/')
def hello():
return 'Hello PyConES!'
if __name__ == "__main__":
app.run()python app.pyOpen in your browser
Create Database
Create database.py
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///database.sqlite'
db = SQLAlchemy(app)
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
email = db.Column(db.String(100), unique=True)
password = db.Column(db.String(32))
def __init__(self, email, password):
self.email = email
self.password = password
def __repr__(self):
return '<User {email}>'.format(email=self.email)
class Note(db.Model):
id = db.Column(db.Integer, primary_key=True)
title = db.Column(db.String(100), unique=True)
text = db.Column(db.Text())
user_id = db.Column(db.Integer)
def __init__(self, title, text, user_id):
self.title = title
self.text = text
self.user_id = user_id
def __repr__(self):
return '<Note {title}>'.format(title=self.title)python
from database import db
db.create_all()
exit()
sqlite3 database.sqliteINSERT INTO user VALUES (NULL, 'py@con.es', '2016');
.exitFuture resource: master.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<link href="https://bootswatch.com/flatly/bootstrap.min.css" rel="stylesheet">
<title>Flask-note</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1 class="text-center">
<small>Flask-note</small>
</h1>
</div>
<div class="row">
{% block contain %}
{% endblock %}
</div>
</div>
</body>
</html>Description
Languages
HTML
62.1%
Python
37.3%
CSS
0.6%