5bc5476ff058e883ebf15b16546e792e37e85647
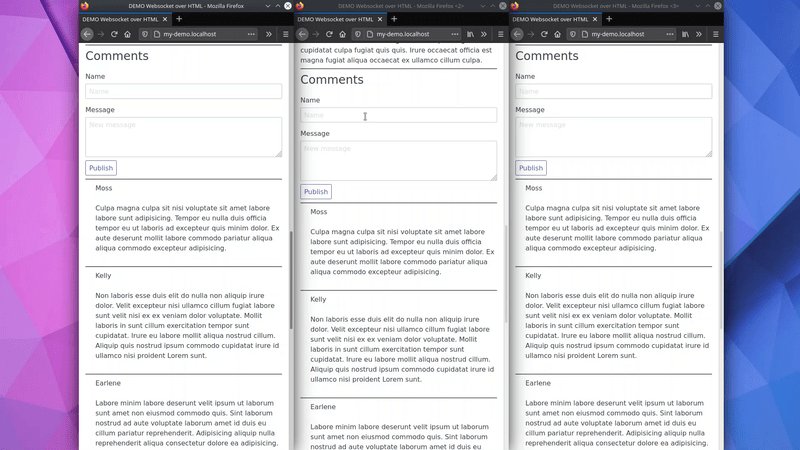
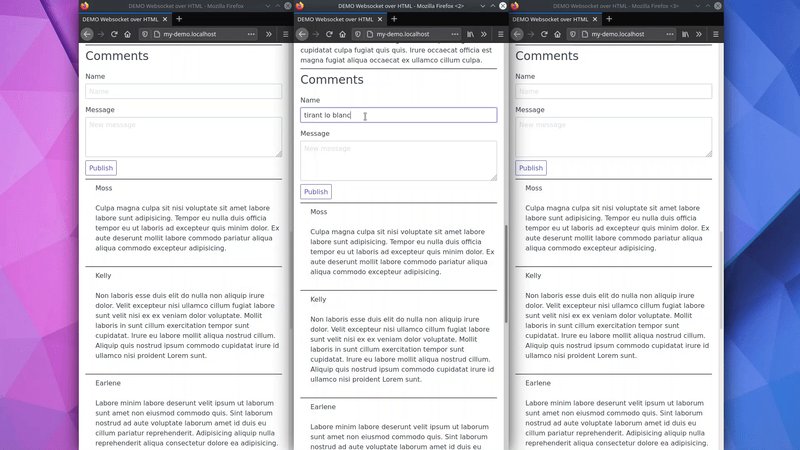
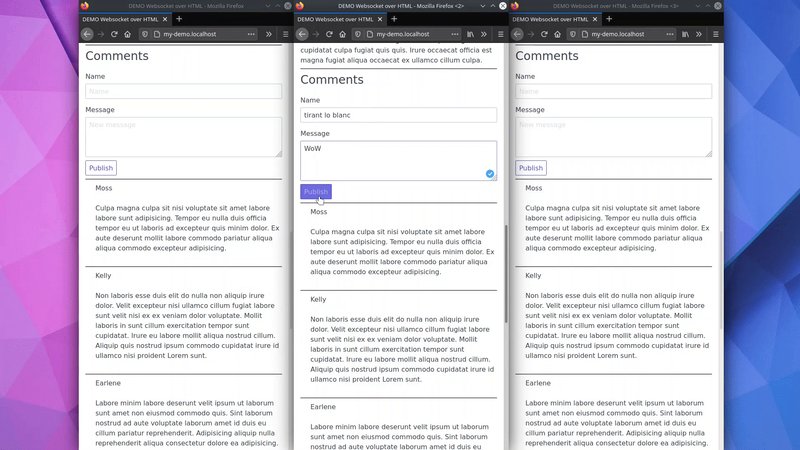
Demo: HTML over WebSockets in Django
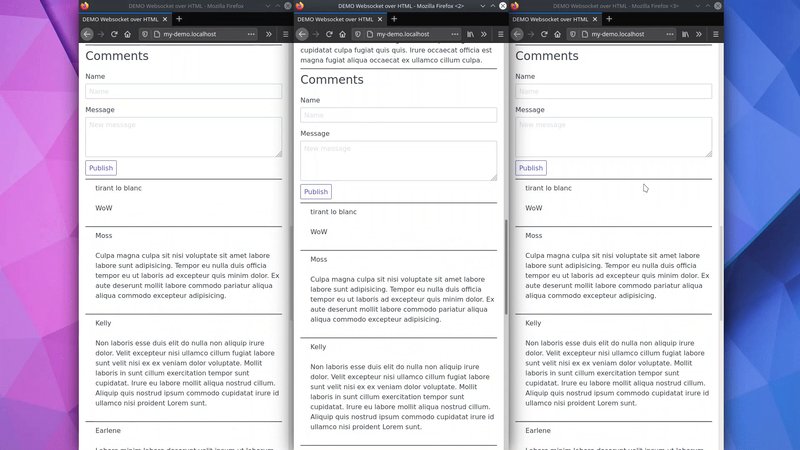
Demonstration of how to build a real time application using HTML over WebSockets in Django
Broadcast
Article that inspired
https://alistapart.com/article/the-future-of-web-software-is-html-over-websockets/
Explanation
Spanish
https://programadorwebvalencia.com/html-sobre-websockets/
https://www.youtube.com/watch?v=02IjScPlDH0
English
https://testdriven.io/blog/html-over-websockets/
Run demo
docker-compose -f docker-compose.dev.yaml up -d
Open
my-demo.localhost
Load fake data
docker exec -it demo-html-over-websockets-in-django_django_1 python3 manage.py loaddata comments.json
Description
Demonstration of how to build a real time application using HTML over WebSockets in Django
Languages
Python
58.5%
HTML
36.4%
Shell
3%
Dockerfile
2.1%